How to Code from Anywhere using Self Hosted Code Server
Have you ever went on a vacation only to have your laptop crap out on you? You can self host your code and access it anywhere using Code Server.

It's no secret, Code Server has been around for a while and the Linuxserver Docker image has 50+ million pulls. Yes, 50,000,000 pulls and for a good reason.
What is Code Server?
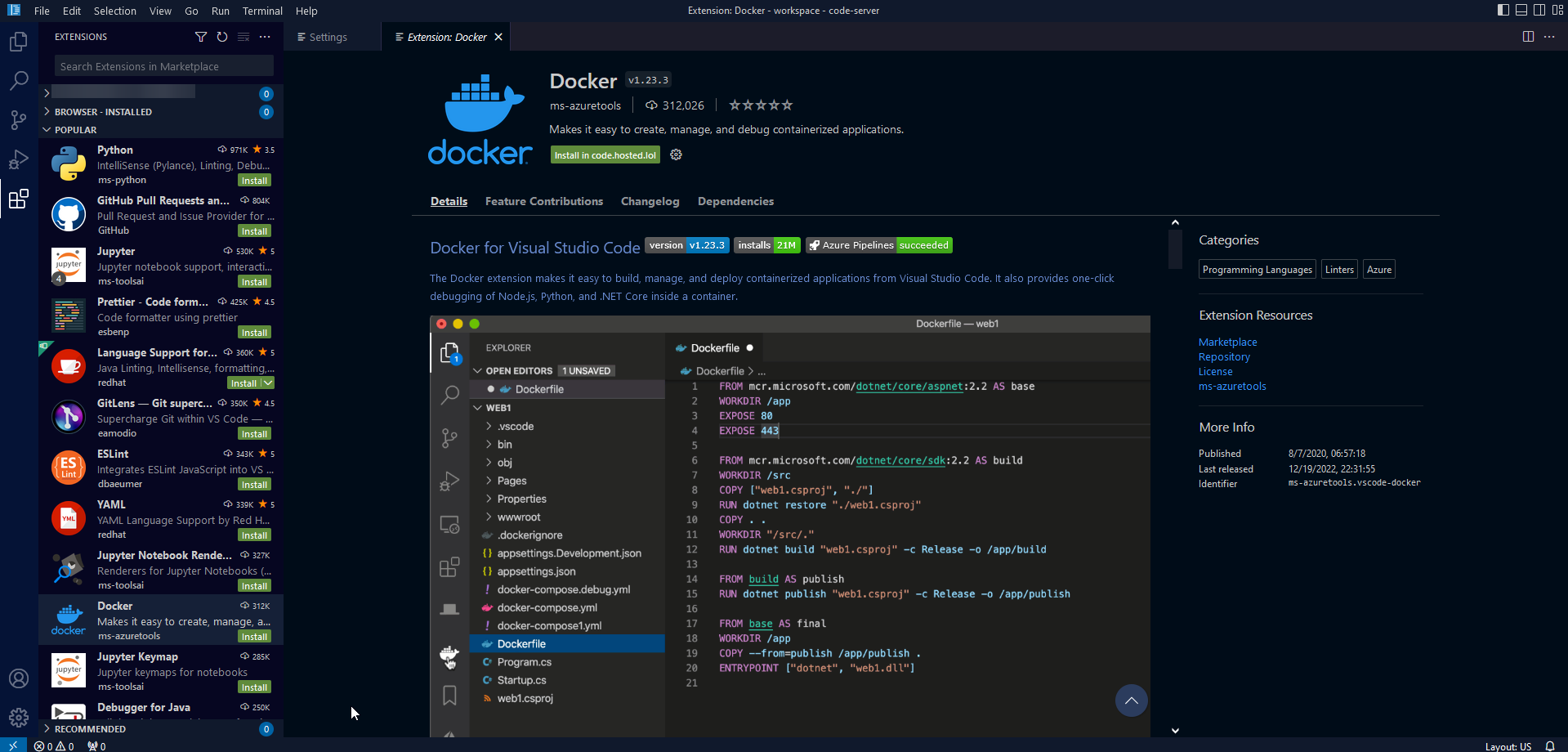
Code-server is VS Code running on a remote server, accessible through the browser.
- Code on your Chromebook, tablet, and laptop with a consistent dev environment.
- If you have a Windows or Mac workstation, more easily develop for Linux.
- Take advantage of large cloud servers to speed up tests, compilations, downloads, and more.
- Preserve battery life when you're on the go.
- All intensive computation runs on your server.
- You're no longer running excess instances of Chrome.

Coders everywhere are looking for more ways to access their code on the move. There's just something awesome about having access to your code remotely all from your self hosted server. And you too can setup a self hosted Code server in seconds, start pulling down your project from Github and begin editing your code as if you were at your desktop at home.

Install Code Server using Docker Compose
Like I said earlier, this is the Linuxserver Code server Docker image. We will be using this stack to get started.
version: "2.1"
services:
code-server:
image: lscr.io/linuxserver/code-server:latest
container_name: code-server
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/London
- PASSWORD=password #optional
- HASHED_PASSWORD= #optional
- SUDO_PASSWORD=password #optional
- SUDO_PASSWORD_HASH= #optional
- PROXY_DOMAIN=code-server.my.domain #optional
- DEFAULT_WORKSPACE=/config/workspace #optional
volumes:
- /path/to/appdata/config:/config
ports:
- 8443:8443
restart: unless-stopped
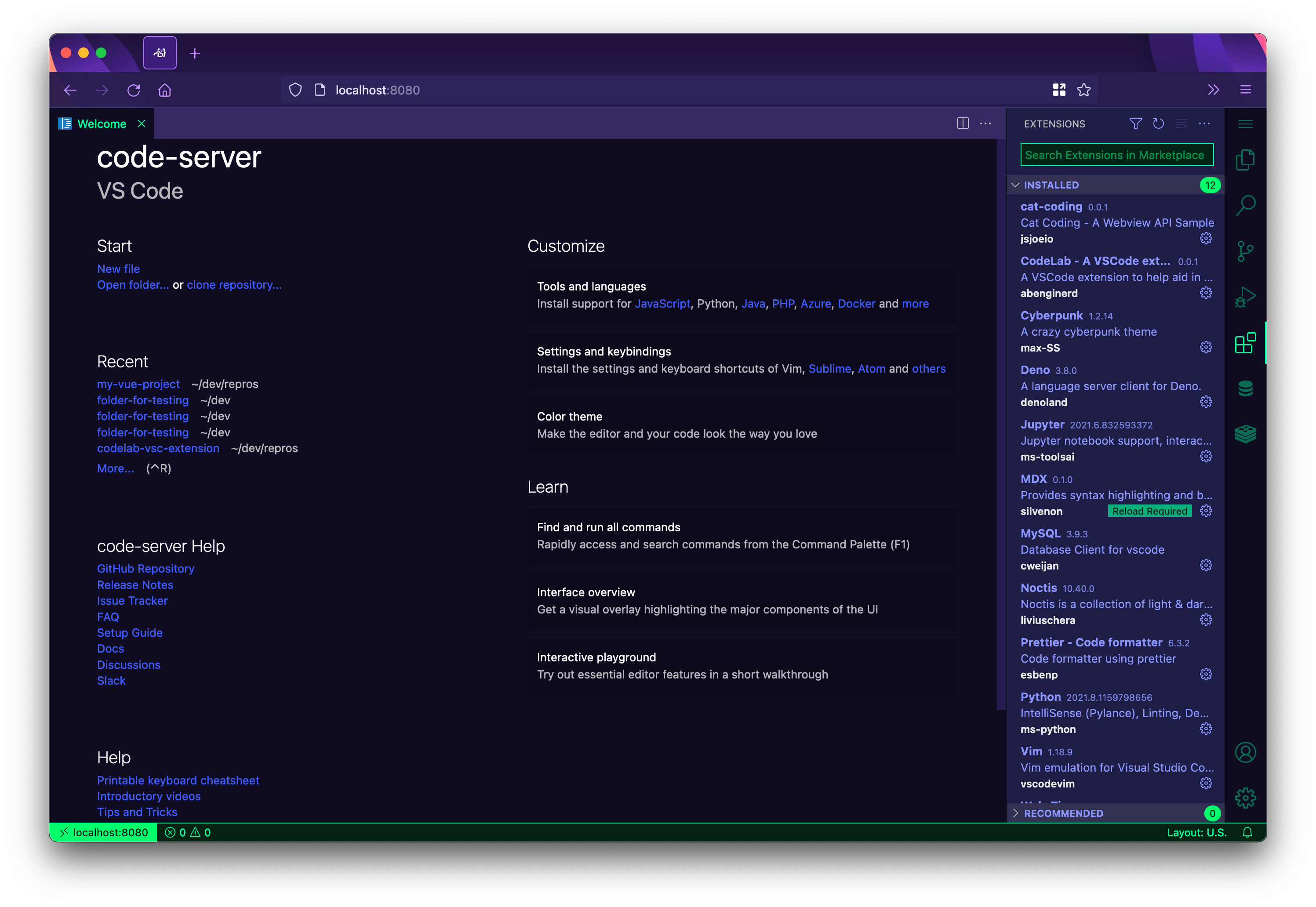
Here you can see your files are conveniently mapped where you can have easy access to them. You can change these variables as you see fit. Log in with your chosen password and begin customizing your workspace!

Code server is nearly a carbon copy of VS code. Get access to all your favorite extensions, themes and more. What's even better? Code server can act as a PWA on iPads and other Apple devices!
Code server has a very extensive documentation portal where you can read all about installation methods, exposing your server and usage including a pretty good size FAQ that might answer any questions you have.
Final Notes and Thoughts
Whether you're on the go or sitting at the coffee shop on your iPad, Code server makes it easier than ever to manage your code from anywhere.
If you want to give it a shot, be sure to swing by the Code server Github repo and give it a star!