CodeX Docs
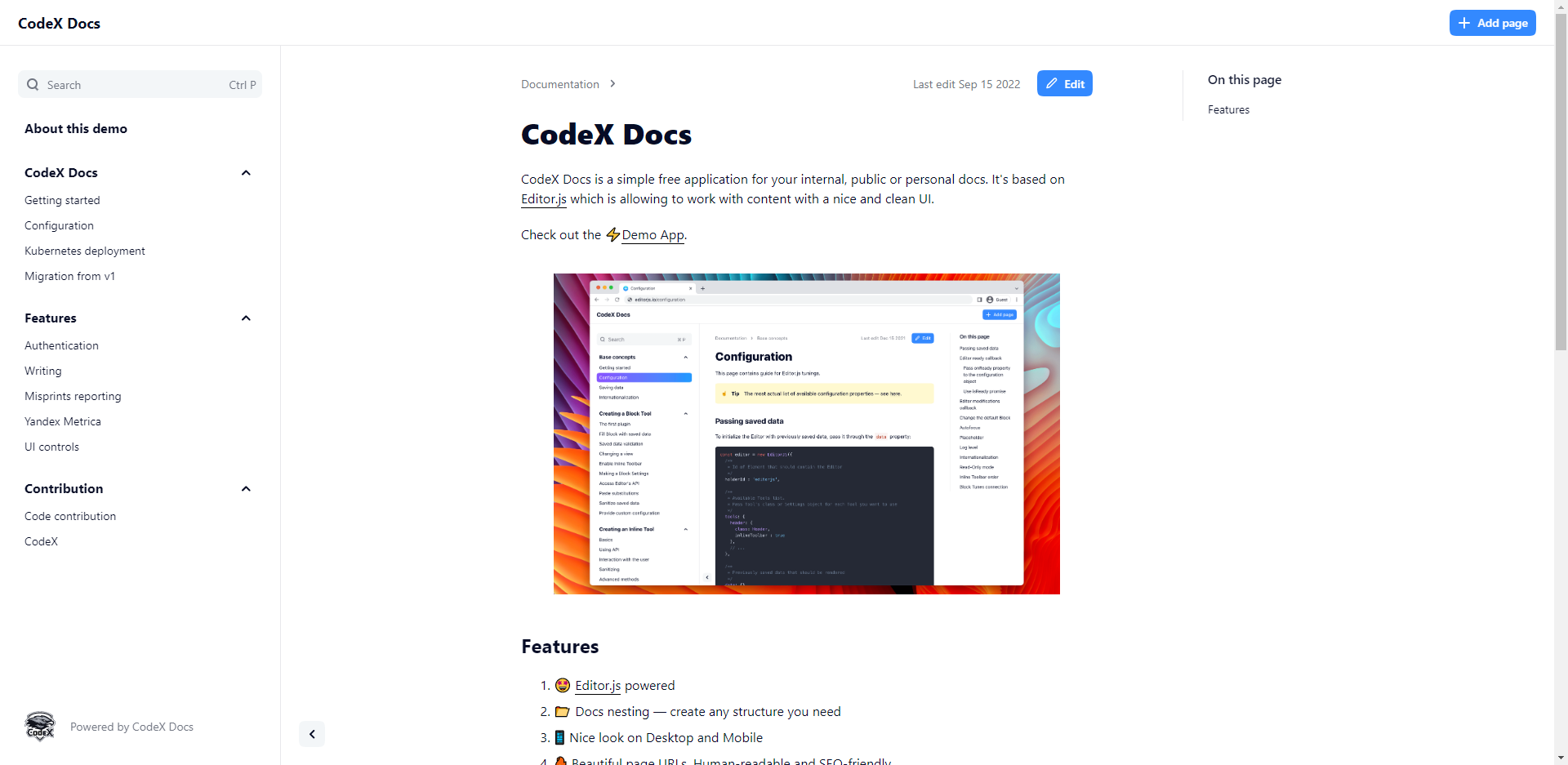
CodeX Docs is a modern and versatile document application built on the Editor.js system. Let's have a look!

I recently came across a free document application called CodeX Docs that caught my attention because it is based on the Editor.js ecosystem. The Editor.js system offers modern features for working with content, such as multimedia support and the ability to include code snippets.
The application can be used for a variety of purposes such as product documentation, internal team docs, personal notes, or anything else you may need. And the features it offers are truly impressive.

CodeX Docs has a feature that lets you create a customized structure for organizing your documents, giving you more flexibility. You can nest documents to your liking, and it's straightforward to organize them depending on your preferences. It has an interface with an attractive design that looks great on any device, such as your desktop or mobile phone
A cool feature I noticed about CodeX Docs is that it creates easy-to-read website links for all of your documents that are good for search engine optimization (SEO). This is really helpful if you're looking to improve your online presence and want people to be able to find your documents online easily.

CodeX Docs is dedicated to making sure you have an easy and positive experience using their product. They have a system that helps identify mistakes in your documentation and lets you know through messaging apps like Telegram or Slack, so you can fix them and make your documentation better.
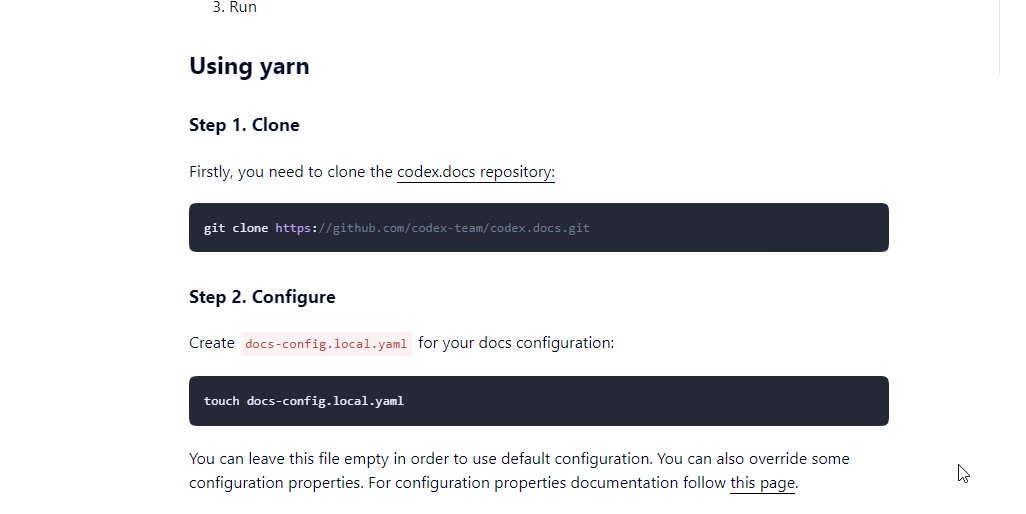
The application is easy to set up and use, with simple configuration and no need for a database or any other dependencies.
To install CodeX Docs using Docker, follow these steps:
- Clone the repo
git clone https://github.com/codex-team/codex.docs.git - CD into the codex.docs dir.
cd codex.docs - Remove the default docker-compose.yaml file then rename the docker-compose.dev.yaml to docker-compose.yaml.
- Rename the docs-config.yaml to docs-config.local.yaml
- Install and start the container.
docker-compose up -d - Go to your app host IP on port 3000 and start making docs!
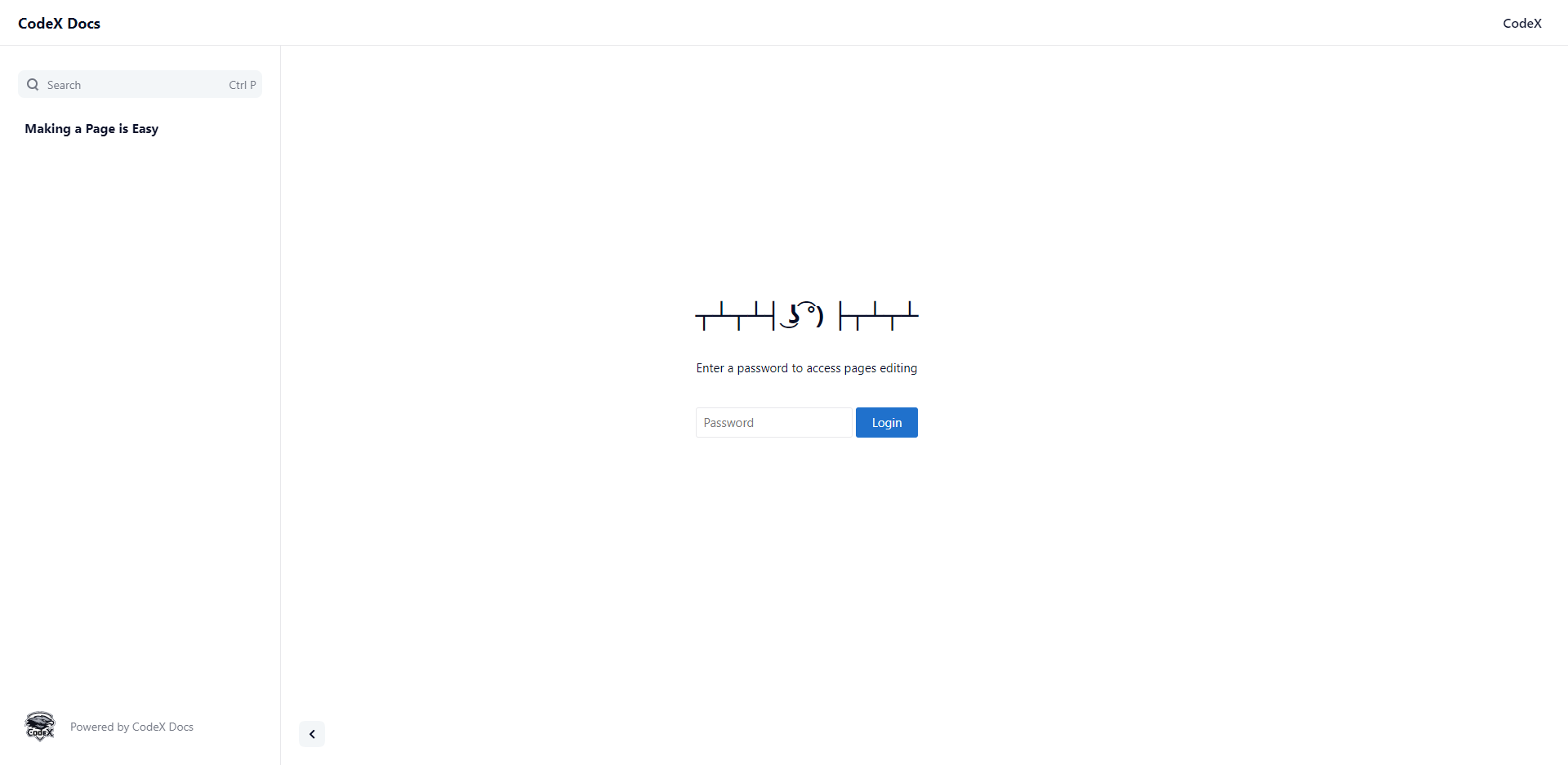
Keep in mind, this will spin up a container with the default settings locally. When you navigate to the app page, you will need to login using the master password which will be secretpassword. This and other settings can be changed in the docs-config.local.yaml file.

Final Notes and Thoughts
Codex Docs is simple to setup and easy to use making it a good fit for small businesses or developer projects. However, there is no dark mode yet...
If you find is useful, hop on over to the CodeX Docs Github repo and give it a star!