Create Stunning Documentation for Your Project using the Self Hosted Docusaurus
Whether you need a wiki, documentation or a website for your project, Docusaurus is a fantastic solution with pleasing design elements . 🦖

I'm just going to say it now, I am not a fan of Facebook and you won't find us using the social platform for anything. But their documentation app Docusaurus is actually an amazing project.
What is Docusaurus?
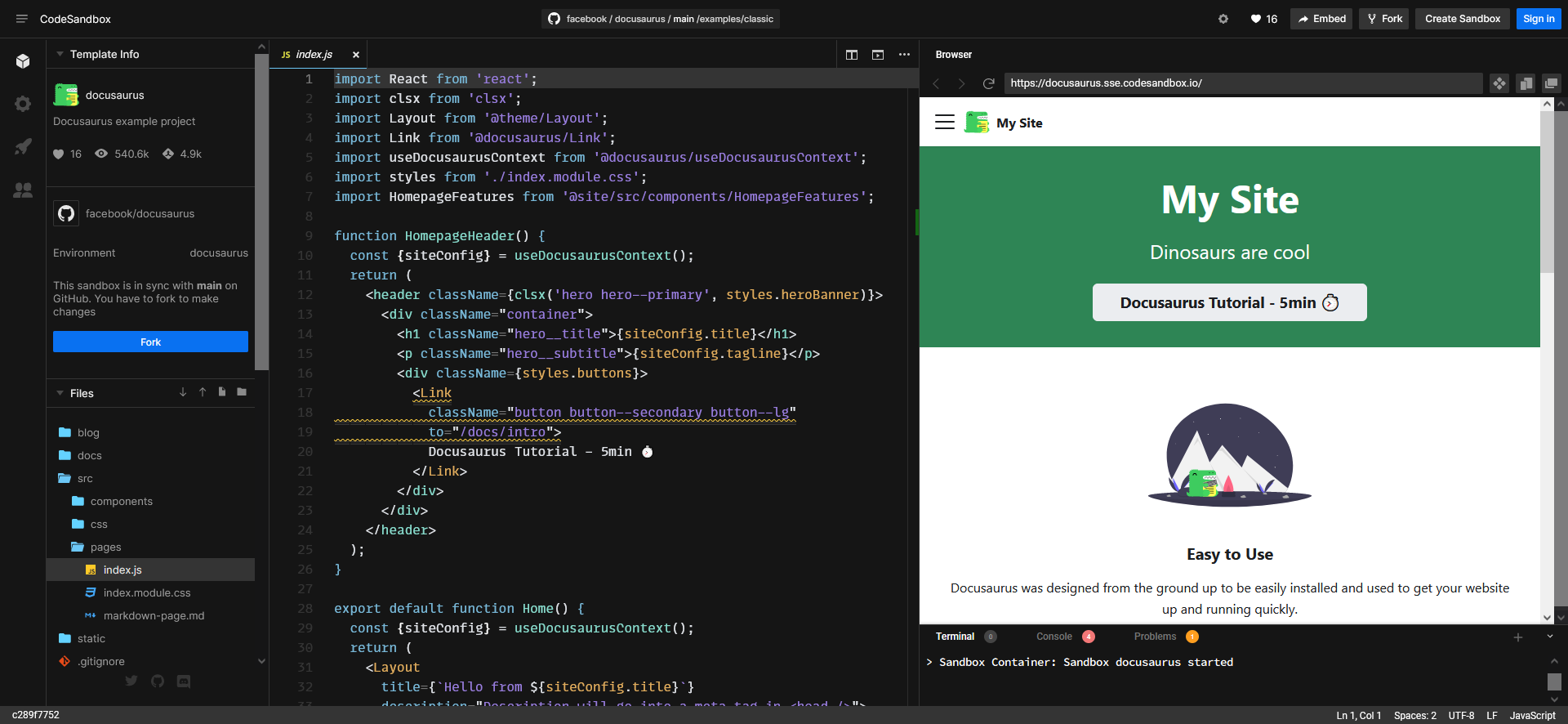
Docusaurus is a web application that allows you to build optimized websites quickly, effectively and completely customized to your needs.
Created by Facebook, Docusaurus is written in the Node.js programming language. Thousands of organizations use Docusaurus to power their documentation websites. Docusaurus is an open source tool with 34.2K GitHub stars and 5.1K GitHub forks.
Docusaurus Key Features
- Simple to Start Docusaurus is built to be easy to get up and running in as little time possible. We've built Docusaurus to handle the website build process so you can focus on your project.
- Localizable Docusaurus ships with localization support via CrowdIn. Empower and grow your international community by translating your documentation.
- Customizable While Docusaurus ships with the key pages and sections you need to get started, including a home page, a docs section, a blog, and additional support pages, it is also customizable as well to ensure you have a site that is uniquely yours.

Install Docusaurus with Docker Compose
Using Compose is a three-step process:
- Define your app’s environment with a Dockerfile so it can be reproduced anywhere.
- Define the services that make up your app in
docker-compose.ymlso they can be run together in an isolated environment. - Run
docker-compose upand Compose starts and runs your entire app.
We include a basic docker-compose.yml in your project:
version: '3'
services:
docusaurus:
ports:
- 3000:3000
- 35729:35729
volumes:
- ./docs:/app/docs
- ./website/blog:/app/website/blog
- ./website/core:/app/website/core
- ./website/i18n:/app/website/i18n
- ./website/pages:/app/website/pages
- ./website/static:/app/website/static
- ./website/sidebars.json:/app/website/sidebars.json
- ./website/siteConfig.js:/app/website/siteConfig.js
working_dir: /app/website
To run a local web server with docker-compose run docker-compose up.
To build static HTML pages for publishing run docker-compose run docusaurus bash -c 'yarn publish-gh-pages'

Docusaurus Video Demonstration
Final Notes and Thoughts
While Docusaurus is not managed through a web portal, maintaining it using VS Code is a great option. I have even used Filebrowser to add and modify pages and it works just as well. Editing files is done in real time so there is no need to restart the Docker container if changes are made.
Docusuarus is used by many popular projects including the React Native website. You can see how much you can customize Docusuarus to fit your needs. It is a very flexible solution to build your project documentation or website.
If you find Docusaurus useful, be sure to visit the Docusaurus Github repo and give it a star!