Easy-Gate - A Gate to Your Self Hosted Infrastructure
Access to your self hosted services with Easy-Gate. A self hosted dashboard? You decide.

A contrasting take on the infamous dashboards we see that are continuously surfacing in the Self Hosted community. Easy-Gate brings a new-ish design that's controlled from a single JSON file. It's fresh off the cooker and ready for take-off so give it a try and see what you think.
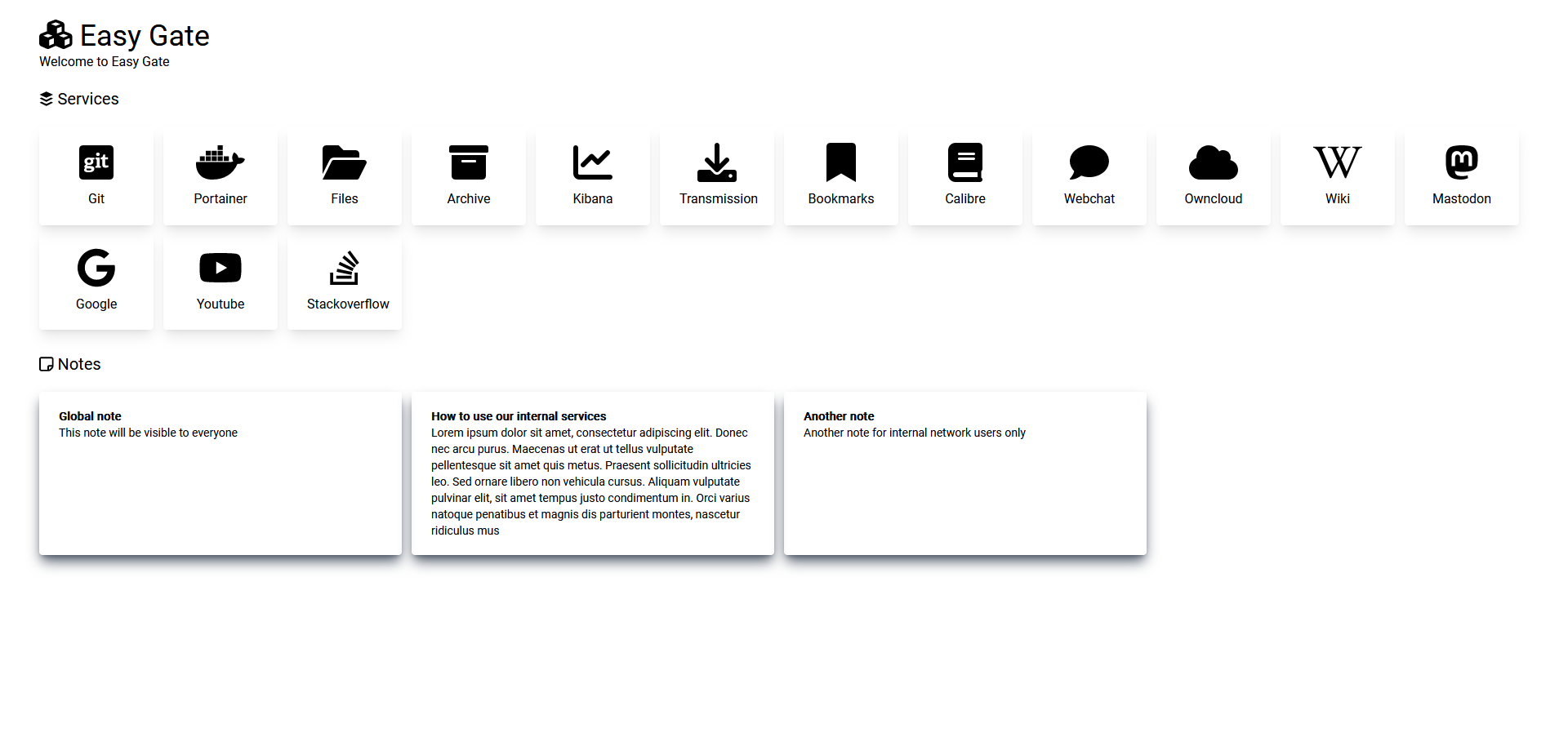
Easy Gate is a simple web application built in Go and React that acts as the home page for your self-hosted infrastructure. Services and notes are parsed from a JSON file in real-time (without restarting the application). Services and notes can be assigned to one or more groups to show items only to specific users (based on their IP addresses).
Configuration
Easy gate can be configured by the easy-gate.json file. An illustrative configuration file is provided in the root directory of the Github repository (easy-gate.json).
Groups
Group entries are used to define which users can see which items, by providing the user subnet:
"groups": [
{
"name": "internal",
"subnet": "192.168.1.1/24"
},
{
"name": "vpn",
"subnet": "10.8.1.1/24"
}
]
Services
A service entry is used to define a service that is available in the infrastructure. Each service has a name, an url, an icon and the groups that can see it (defined in the groups section). If no group is provided the item can be seen by all users:
{
"icon": "fa-brands fa-git-square",
"name": "Git",
"url": "https://git.example.vpn",
"groups": [
"vpn"
]
},
{
"icon": "fa-brands fa-docker",
"name": "Portainer",
"url": "https://portainer.example.internal",
"groups": []
}
Notes
A note entry is used to define a simple text note which has a title and a content. Each note has a name, the note content (text) and the groups that can see it (defined in the groups section). If no group is provided the item can be seen by all users:
{
"name": "Simple note",
"text": "This is a simple note for vpn users",
"groups": [
"vpn"
]
},
{
"name": "Global note",
"text": "This note will be visible to everyone",
"groups": []
}
Installing Easy-Gate
You can easily install Easy-Gate on your Docker host by running this Docker Compose stack.
version: '3.3'
services:
easy-gate:
container_name: easy-gate
ports:
- '8080:8080'
volumes:
- '/path/to/easy-gate.json:/etc/easy-gate/easy-gate.json'
restart: unless-stopped
image: r7wx/easy-gate
Just change the port and volume paths to your preferred values and off you go.
Make sure you create the easy-gate.json file and add it to the Primary Working Directory. You can put this in your easy-gate.json file as an example template to get you started.

I use Filebrowser to edit files on the fly just like this one to make it faster and easier. You can install it on your Docker host and use it to edit the easy-gate.json file to add or remove groups, services and notes.
When asked if there will be a dark mode or any other features
Dark mode or even full theme customization will be released in the next version. For now no other functionality features are planned, since the main goal is to keep the application as simple and minimal as possible, but if you have any proposals feel free to ask.
Final Notes and Thoughts
I really love the simplicity of Easy-Gate and how the notes are put into cards on the bottom of the dashboard. It's functionality and composition are fascinating to the point where it makes me want to use it!
Although the word "dashboard" is not used anywhere in the Github repo, let's face it and call it what it is. 😏
I don't mind managing Easy-Gate from a JSON file because I used Homer dashboard for many years which used a YAML file. Using Filebrowser makes life easier in conjucton with dashboards that require editing a file to make changes to it.
If you like Easy-Gate, be sure to swing by the Github repo and give it a star.

Check out these other Self Hosted dashboards